Improving Content Discovery Experience
Leveraging design sprint methodology to inform future visioning strategy.

1
Overview
Finding the right assets for a project is one of the most difficult and time consuming phases of the video creation process. In April 2022, Storyblocks content group conducted a 3-day content discovery design sprint, bringing together cross-functional team members. The goal was to come up with future visioning of improvements we could make to enhance user discovery experience on Storyblocks platform, making it easier for users to seamlessly find all the assets they need for their creative projects and thus bringing even more value to our subscription offering. The outcome of the workshop was a prototype of the key target features including cross-asset recommendations, project-driven search, typeahead improvements, and personalized home page. These features are being released in phases, with validation and iteration driven by user testing and analytics data.
Finding the right assets for a project is one of the most difficult and time consuming phases of the video creation process. In April 2022, Storyblocks content group conducted a 3-day content discovery design sprint, bringing together cross-functional team members. The goal was to come up with future visioning of improvements we could make to enhance user discovery experience on Storyblocks platform, making it easier for users to seamlessly find all the assets they need for their creative projects and thus bringing even more value to our subscription offering. The outcome of the workshop was a prototype of the key target features including cross-asset recommendations, project-driven search, typeahead improvements, and personalized home page. These features are being released in phases, with validation and iteration driven by user testing and analytics data.
2
Company
Storyblocks
My Role
Workshop planning and co-facilitation, user interviews, user journey, user flows, ideation, low-fi and hi-fi wireframes and prototypes, usability testing.
Tools
Figma. Google Analytics. Zoom. Usertesting.
Storyblocks
My Role
Workshop planning and co-facilitation, user interviews, user journey, user flows, ideation, low-fi and hi-fi wireframes and prototypes, usability testing.
Tools
Figma. Google Analytics. Zoom. Usertesting.
Content Discovery Visioning Workshop
Due to stakeholder availability, the sprint workshop was condensed to three days from the usual four or five, which meant some activities that did not require group input had to be done ahead of the workshop or after.

Content Discovery User Flows
As part of the preparation for the workshop, I began by working with analytics to outline the main paths our users take to discover video and audio content on our site and identify the primary drop-off points. We would later on revisit these flows and main discovery paths to inform our decisions on where and how to incorporate new features.

User Journey Map
Before the start of the sprint, I also worked with stakeholders to put together a holistic user journey map of a video creator from the moment they are assigned the project to the final delivery stage, detailing all touch points with Storyblocks. I aggregated and organized the information and research we already had, and worked with user research to conduct interviews, summarize findings, and add additional insights into the Gather Assets journey stage.
As the target area for the sprint, we selected the Gather Assets phase in the user journey because it is the most time consuming/frustrating part of the content creation process and there was a lot of potential for improvement of the process on our site.

Focus Themes
After brainstorming How Might We questions to better understand the sprint problem, we grouped them and selected three main themes that align with our goals.
- 1Customization and Recommendations
- How might we suggest relevant content for a particular user?
- 2Search Improvements
- How might we embed alternative effective discovery avenues throughout the site experience?
- 3Project-driven Discovery
- HMW we learn more about a users' project to inform the content we recommend?
Inspiration
Next, we started gathering inspiration with the help of Lightning Demos exercise. The goal of this exercise was to generate and vote on a pool of ideas that the team would later use to produce their solutions.
Ideation
With the inspiration ideas in mind, we then moved on to ideating (crazy 8s exercise) and sketching the concepts. To ensure diversity in our focus, we split into three groups, each tackling a different theme. Then we presented our concepts and voted on the best ideas and the functionality.
Story Mapping and Prototyping
Story Mapping was the last activity done during the 3-day sprint. It helped us visualize the main screens or actions the users will need to take in order to reach their primary goals and served as foundation for the content discovery visioning prototype, which was created over a period of one week in collaboration with two other designers and then shared with users and stakeholders for feedback. Some key prototype features below:



Implemented Features
Some interface design solutions, like Cross-Asset Recommendations, have already been successfully implemented.
Cross-asset Recommendations in Video Search: First release
Storyblocks' data science team created a cross asset pairing algorithm, which suggests music tracks that might complement a given video clip. We decided to start with music recommendations in Video Search Results page as it is the second highest in traffic page after the home page.
While data from the initial release showed increase in sessions with both audio and video previews and download, it lacked feature visibility on desktop. Users were unaware that recommended music was available to them since it was visible only on hover on some video cards.
While data from the initial release showed increase in sessions with both audio and video previews and download, it lacked feature visibility on desktop. Users were unaware that recommended music was available to them since it was visible only on hover on some video cards.
Cross-asset Recommendations in Video Search: Update
The updated video card has omnipresent Recommended Music icon away from other action icons that appear on hover, so users see it before hovering.
This redesign resulted in:
This redesign resulted in:
- 61% increase in percentage of users who preview recommended music and
- 44% increase in percentage of users who downloaded recommended music.
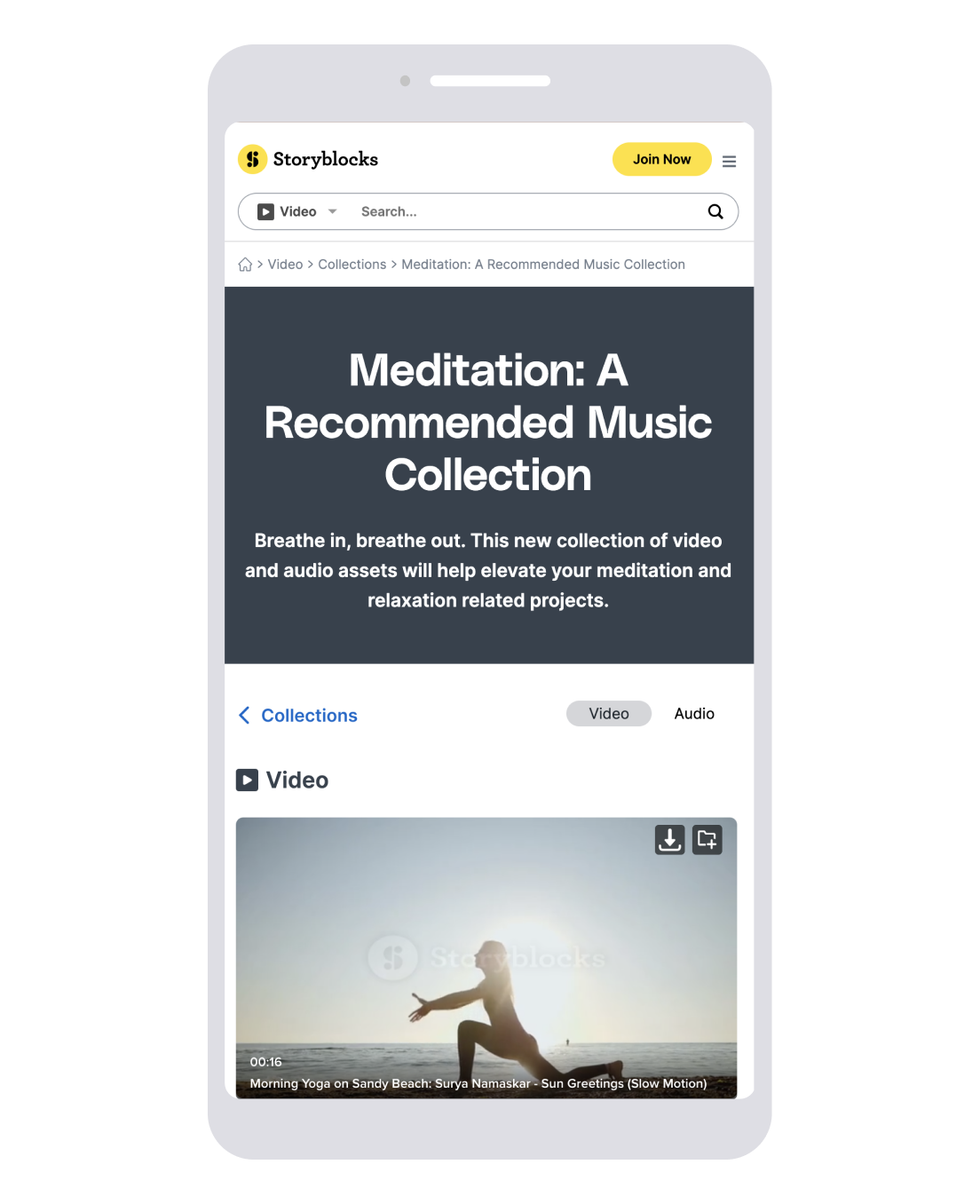
Cross-asset Recommendations in Collections
Desktop version has video and audio side by side for convenient simultaneous preview. Originally the plan was to have global audio player appear on audio preview, but the feature was postponed for the upcoming releases.
Mobile version layout is a bit different with audio recommendations conveniently accessible through the tab.
Mobile version layout is a bit different with audio recommendations conveniently accessible through the tab.

Takeaways
- Using the design sprint methodology and philosophy, we managed to find solutions and ideas to inform the overall product vision for user content discovery process and align squads around what we're working towards.
- A shorter 3-day design sprint is plausible if you aggregate data and research, as well as create such artifacts as user journey/user flows ahead of time, and plan to create and test prototype ideas after the sprint.
- The data from the cross-asset recommendations functionality releases shows that the feature helped increase both audio and video previews and downloads in sessions.
